|
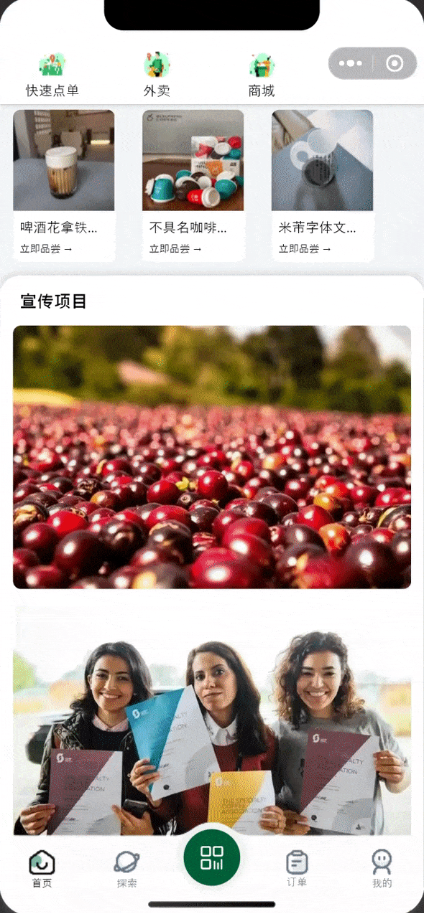
媲美原生体验,Skyline 轻松实现!-上虞微信小程序开发为你呈现时间:2023-11-04 丝滑流畅的小程序交互效果能够提升用户使用满意度,进而提升留存与转化。然而实现这样贴近原生的交互效果并非易事。开发者需要投入大量的时间和经验进行兼容适配,无形中增加了开发难度。 餐饮小程序 NONZERO COFFEE 应用 Skyline 渲染引擎,轻松实现贴近原生的交互效果,让用户体验到更丝滑流畅的点餐过程。一起来看看怎样实现吧! worklet 动画:元素切换更丝滑 当页面滚动时,我们希望小程序能够根据页面不同的滚动状态或位置,灵活切换某些元素。以往使用 wx:if 进行开发,动画效果显示非常生硬。现在应用 worklet 动画 即可实现流畅效果。
例如当用户上滑超过点单、外卖、商城等主要菜单栏时,主要菜单栏自动吸顶。即使用户到达下方仍能够快速点击主要菜单栏,无需返回到最上方,优化用户使用体验。 手势系统:元素切换更同步 为了提供更好的交互体验,开发者可以结合 手势系统 精细化地监听 scroll-view 组件,实现手势与元素切换的同步效果。
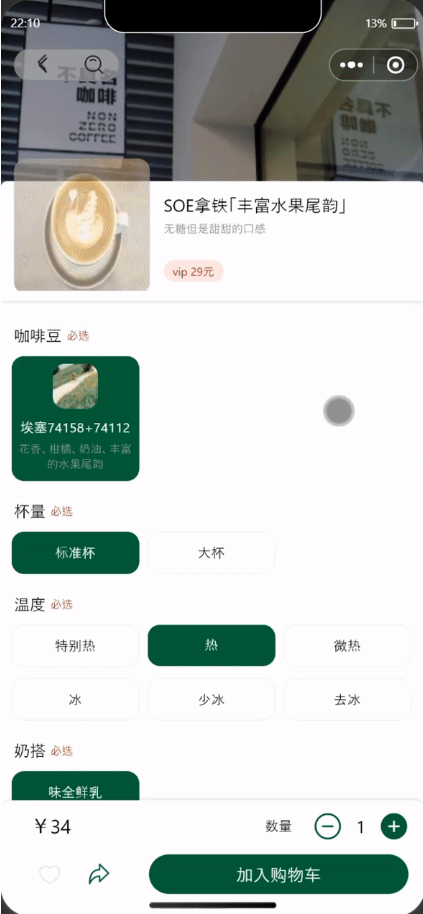
例如在滑动点餐页面过程中,小程序根据用户手势的上滑位置判定搜索框吸顶、门店信息吸顶等操作,让用户轻轻一拉一滑即可轻松切换不同模块。 自定义路由:页面交互更优雅 小程序页面切换通常是左右切换的单一方式,体验流程有明显的阻滞感。现在使用 自定义路由 即可实现页面的多元交互,例如页面下沉、半屏、底部弹起等方式,优雅丝滑地实现页面切换。
例如在用户选择单品时,小程序以半屏形式从底部弹出,页面切换更流畅;完成点单后,用户只需轻轻一拉即可关闭半屏,整个流程更优雅、更贴近原生。 NONZERO COFFEE 小程序灵活应用 Skyline 渲染引擎 的各项新能力,实现贴近原生的交互体验,提升用户满意度,促进用户留存与转化。 如有 Skyline 渲染引擎相关问题,可在 Skyline 社区专区 发帖互动,技术专员将为大家解答及进行深度交流。 原创|武汉杰跃信息技术有限公司负责人 & NONZERO COFFEE 小程序 开发者 胡杰 |