|
半屏伸展 自由切换-上虞网站建设为你呈现时间:2023-11-03 为了优化小程序跳转频繁的问题,微信团队从基础库 2.20.1 开始支持半屏小程序能力,提升交互体验。 随着能力的广泛应用,大家进一步体验半屏小程序能力,我们陆续收集到大家的反馈 想继续使用半屏小程序,但是半屏尺寸限制操作范围,体验有点被限制了 想要全屏打开使用过的半屏小程序,需要重新进入该小程序,操作流程有点麻烦 使用过的半屏小程序不显示在已使用列表,有时候忘记名字就找不到了 …… 基于大家的反馈,微信团队进一步优化半屏小程序能力,现已支持 半屏小程序展开全屏。用户仅需一点一拉即可从半屏小程序丝滑展开成全屏,完整体验小程序功能。
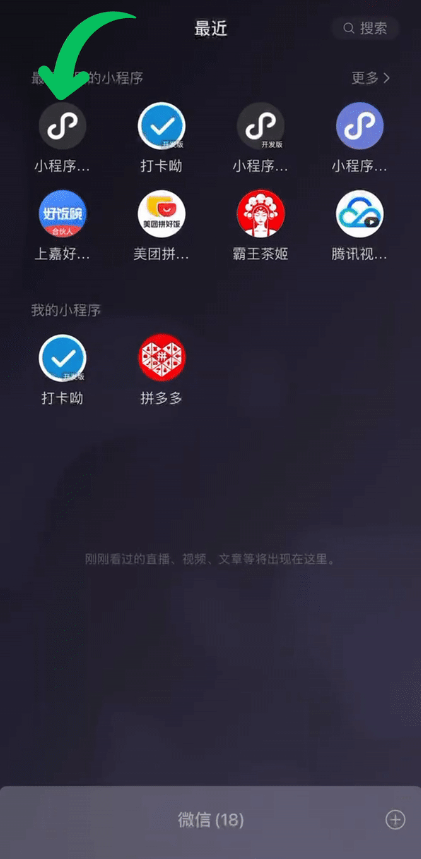
同时使用过的半屏小程序也会显示在最近使用的小程序列表,方便用户快速触达。一起来看看如何快速应用吧!
1、执行半屏展开全屏 开发者仅需在 wx.openEmbeddedMiniProgram 接口配置 allowFullScreen 参数,即可支持已打开的半屏小程序展开全屏。 2、监测 apiCategory 变化 当半屏小程序展开全屏时,apiCategory 从 embedded 变成 default,openSetting 等 API 能力将不受限制。开发者需要通过监听函数获取 apiCategory 的变化,根据业务需求进行处理。 注意:enterOption 的 apiCategory 不会发生变化,仍保持原有的值。 3、监听半屏小程序的高度变化 在半屏展开全屏后,开发者需要监听半屏展开全屏的高度变化,获取以下 2 个高度值,进行样式的合理适配。
半屏小程序展开全屏 能够支持用户在不重新跳转、不退出流程的情况下完整使用该半屏小程序的能力,优化交互流程。欢迎各位开发者应用半屏相关能力,提供更好的交互体验! 如有其他小程序相关的问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 |